サイトの表示速度が遅いかも??

…こんな悩みありませんか?
WordPressで記事を投稿していくと、見た目や読みやすさの観点から「画像」を使う機会も多いと思います。
しかし、画像ファイルが増えてくるとサイト表示速度が遅くなる現象が発生してきます^^;
で、当然ですが、サイト速度が遅いと離脱率が高くなりがちです。
そこで今回は、プラグイン『EWWW Image Optimizer』を導入して画像を圧縮し、サイト速度を改善する方法をお伝えします。
画像を圧縮すると画質が気になる方もいると思いますが、このプラグインのデフォルト設定の場合、心配はほぼないので安心してください。
では、さっそく始めましょう~♪
よろしくお願いします。
EWWW Image Optimizerのインストールと有効化
初めに『EWWW Image Optimizer』をインストールして有効化します。
★参考記事があります♪
⇒WordPressのプラグインをインストール!3つの方法とは?
サイト速度を図ってみよう!
プラグインの効果で、どのくらい効果があるのか?…検証したい方はサイト速度を計測しておくといいですね。
- サイトトップページ
- 画像の多いページ
上の2つのURLを以下のサイトで計測します。
X/100でサイト速度が表示されますが、できれば「85」以上が良いとされています。(なかなか上手くいかないですが^^;)
「60」とかの場合には、改善させるべきだと考えましょう。
EWWW Image Optimizerの設定
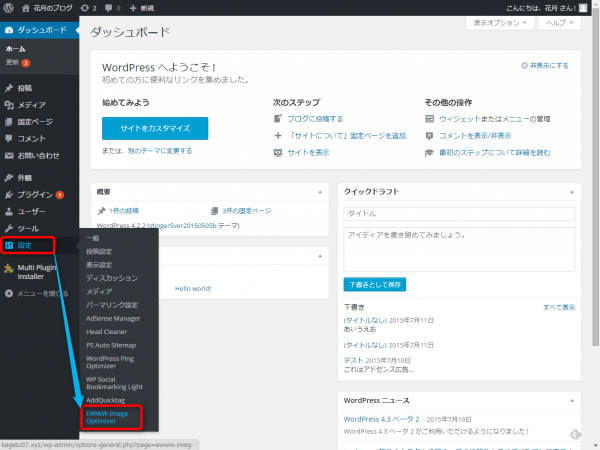
①WordPress管理画面>設定>「EWWW Image Optimizer」に進みクリック。
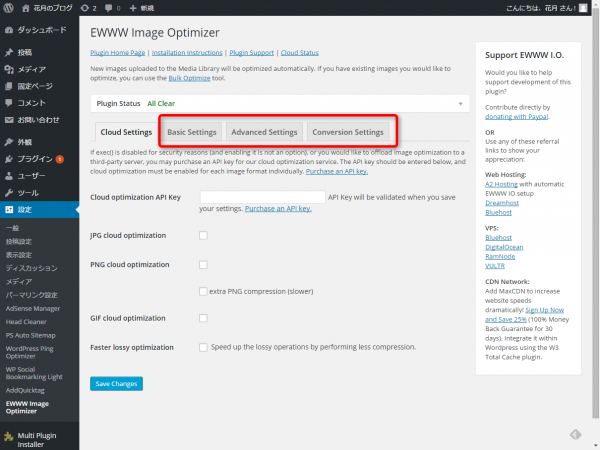
②「EWWW Image Optimizer」での設定は以下の3箇所になります。
- Basic Settings
- Advanced Settings
- Conversion Settings
では、1つずつ順にみて行きましょう♪
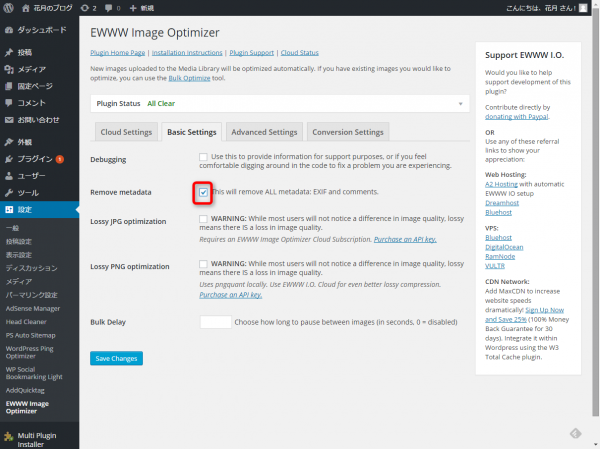
Basic Settings(一般設定)
①「Remove metadata」にチェックを入れます。
⇒これで、画像ファイルに使わないメモなどが付随している場合に、自動削除され画像をさらに圧縮してくれます。
②「Save Changes」をクリック。
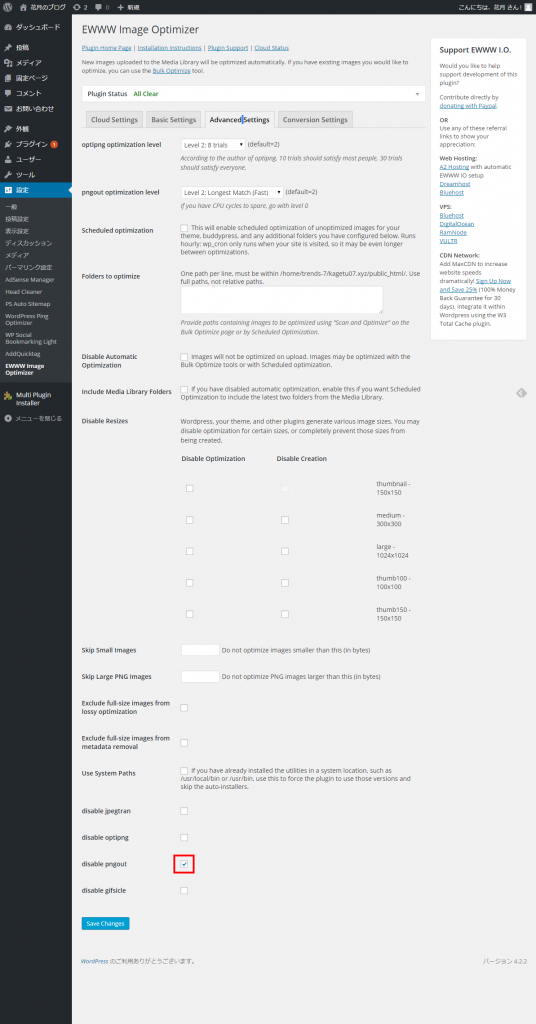
Advanced Settings(圧縮設定)
①「disable pngout」にチェックを入れます。
②「Save Changes」をクリック。
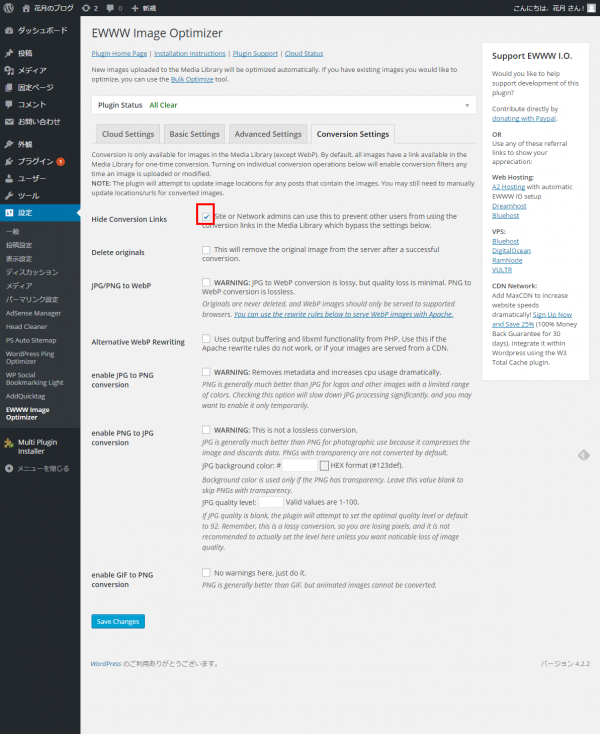
Conversion Settings(画像変換設定)
①「Hide Conversion Links」にチェックを入れます。
⇒デフォルト機能の画像形式の変換機能(png→jpgなど)を無効化できます。
②「Save Changes」をクリック。
EWWW Image Optimizerの使い方
使い方といっても、とくに難しいことはないです。
では、画像を圧縮していきましょう!!
新規アップロードした画像の圧縮
『EWWW Image Optimizer』というプラグインは、インストールするだけで画像を圧縮してくれます。
そう、新規にアップロードした画像を自動で圧縮してくれるワケです。
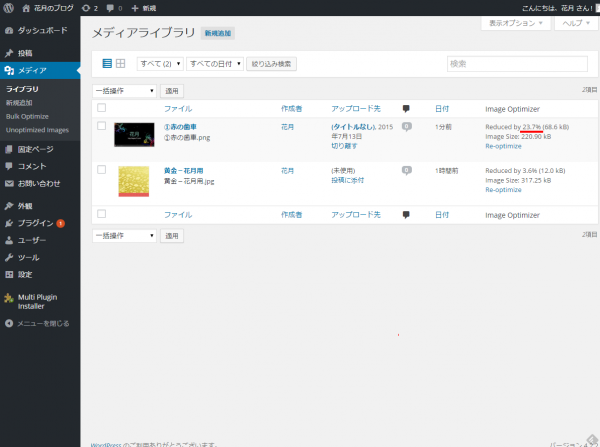
画像の圧縮率を見たい場合は
⇒WordPress管理画面>メディア>ライブラリの画像一覧で確認できます。
↓↓標準よりも「23.7%」画像ファイルが少なくなった。
以前にアップロードした画像の圧縮
『EWWW Image Optimizer』は以前にアップロードした画像を一括で圧縮できます。
では、やって行きましょう!
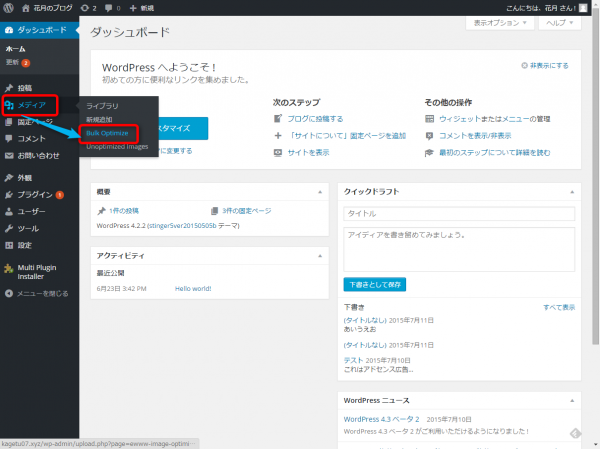
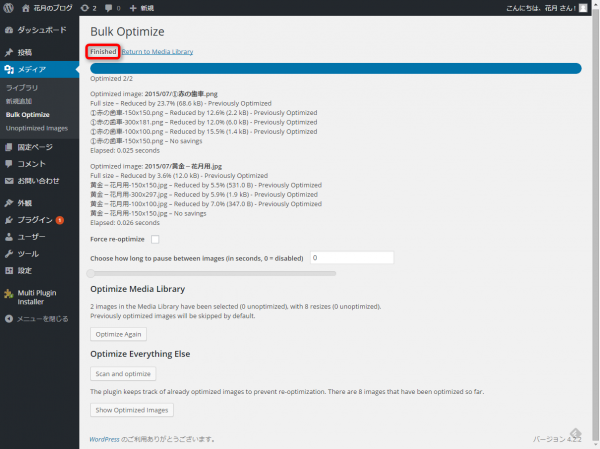
①WordPress管理画面>メディア>「Bulk Optimize」に進みクリック。
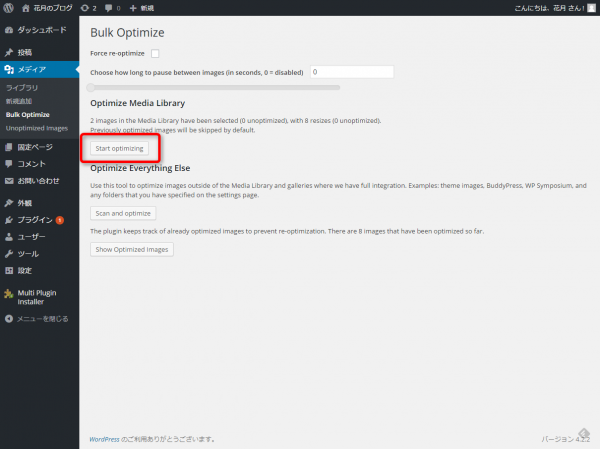
②「Start optimizing」をクリック。
⇒以前の画像とサムネイル画像をすべて圧縮してくれます。
③「Finished」が表示されたら圧縮が完了です。
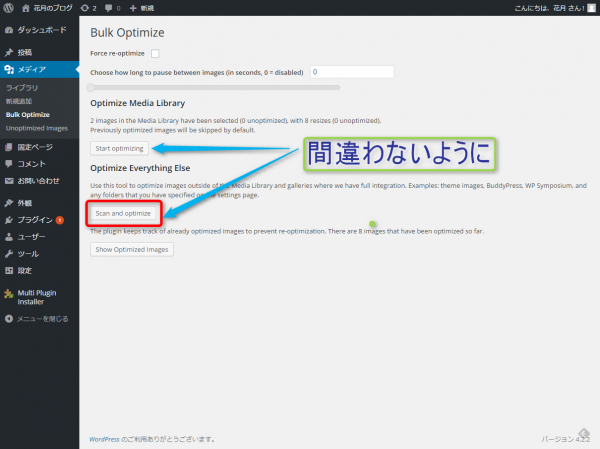
テンプレートに入っている画像の圧縮
WordPressテーマによっては、テーマの中に多くの画像を使っている場合があります。
そのテーマの中の画像を圧縮する場合はこの方法を使います。
①「Scan and optimize」を押せば、あとは自動です。
以上で『EWWW Image Optimizer』での画像圧縮は完了です。
まとめ
今回は、プラグイン『EWWW Image Optimizer』の設定と使い方についてお伝えしました。
いかがだったでしょうか。
サイト表示速度を上げる方法の中でも簡単で、また効果の高い方法が画像ファイルの圧縮です。
サイトがなかなか表示されない場合、次のサイトに読者さんが行ってしまう可能性があります。
ユーザビリティーの観点からも、サイト表示速度を上げておいて損はありませんね♪
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/AELlqqT
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。