サイト表示速度を上げるプラグインある??

…いい質問ですね~!!(誰?
では、サイト表示速度の向上が見込めるプラグインをご紹介しますね。
というワケで今回は、「Head Cleaner」というプラグインの設定と使い方を順にお伝えします。
設定も使い方も簡単ですので、ぜひ試してみてください。
では、さっそく始めましょう~♪
よろしくお願いします。
Head Cleanerとは?
Webブラウザとサーバーでは常にやり取りをしているんですね。
その際のデータ量を少なくし、サイト表示速度を上げるプラグインが「Head Cleaner」です。
このプラグインは、簡単な設定をすれば「CSS」と「JavaScript」を最適化し、それ以外にもページのヘッダ部分なども整えてくれます。
CSSって何?
CSS(カスケーディング・スタイル・シート)とは、サイトやブログのスタイルなどを指定する言語となります。
で、CSSは「HTML」と一緒に使われます。
サイトのHTMLを骨格とすると、CSSはその骨格をどのように装飾するのかを指定する役割があります。
簡単に言えば、サイトなどのデザインを担当しているヤツだと思っていただければと思います。
JavaScriptって何?
JavaScriptとは「簡易プログラミング言語」です!!
・・・なんのこっちゃ?…と思いますよね^^;
簡単に言えば、HTMLの中にJavaScriptを組み込むと、サイトなどに多種多様な機能を追加できます。
HTMLとCSSでは実現できない動きなどをサイト上で可能にするヤツです。
すると、自動的に動く複雑なデザインなども作り出せることになります。
まぁ、「表現力」を担当している部署と考えるとわかりやすいですね。
では、Head Cleanerを設定していきましょう~!
Head Cleaner のインストールと有効化
初めに「Head Cleaner」をインストールし有効化します。
★参考記事です♪
⇒WordPressのプラグインをインストール!3つの方法とは?
Head Cleaner の設定
【注意】
お使いのWordPressテーマによっては「Head Cleaner」と使用すると不具合が発生する可能性があるようですね。
なので、WordPressのバックアップを取っておくと安心です。
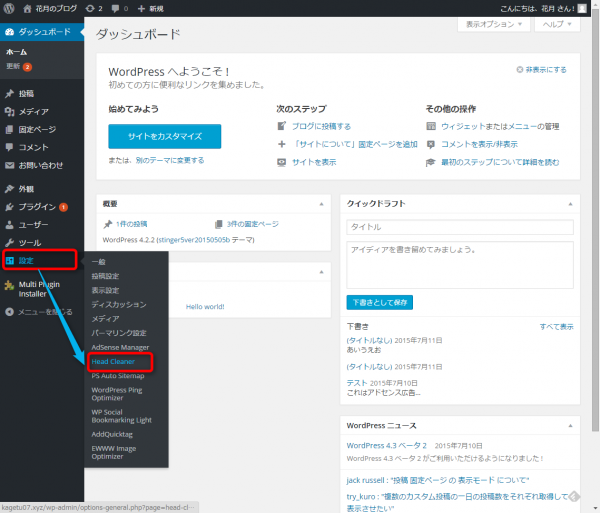
①WordPress管理画面>設定>「Head Cleaner」と進みクリック。
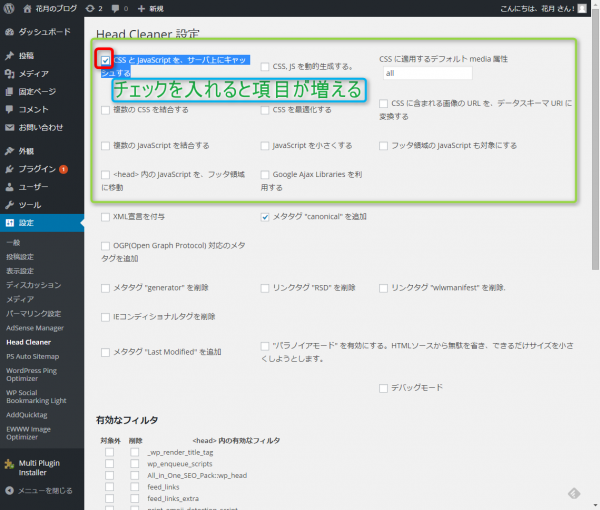
②「CSS と JavaScript を、サーバ上にキャッシュする」にチェックを入れます。
⇒項目が増えます。
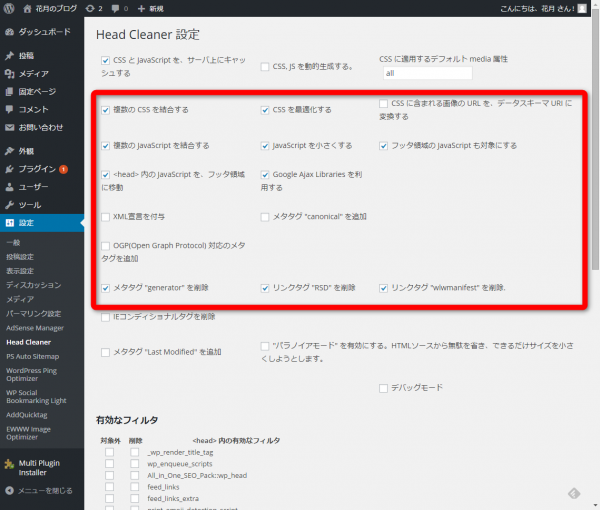
③↓↓
- 複数の CSS を結合する
- 複数の JavaScript を結合する
- 内の JavaScript を、フッタ領域に移動
- CSS を最適化する
- JavaScript を小さくする
- Google Ajax Libraries を利用する
- フッタ領域の JavaScript も対象にする
- メタタグ “generator” を削除
- リンクタグ “RSD” を削除
- リンクタグ “wlwmanifest” を削除
以上に「チェック」を入れて、CSS とJavaScriptのソースを軽くします。
更新をクリックします。
⇒サイト表示速度UPが期待できます。
使い方!古いキャッシュの削除方法はコレ!
WordPressではそれほどキャッシュがたまりませんが、少しでもレンタルサーバーの容量に負担をかけない方がいいです。
なので、定期的に古いキャッシュを削除しましょう。
目安は1ヶ月に1度、以下の方法で古いキャッシュを削除してください。
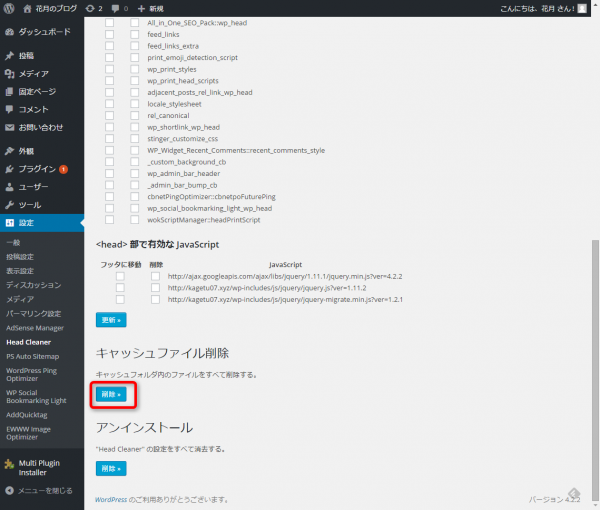
①先ほどの「Head Cleaner 設定」画面を下にスクロールして「キャッシュファイル削除」の『削除』をクリックします。
まとめ
今回は、Head Cleanerの設定と使い方についてお伝えしました。
いかがだったでしょうか。
Head Cleanerは、簡単に導入できて設定も使い方も簡単ですので、ぜひ記事を参考に試してみてくださいね。
サイト表示速度は、ユーザビリティーの観点からも強化したいところです。
では、今日はこれで終りとなります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/AELlqqT
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。