太さを変更した蛍光マーカーってどうすれば使えるの??

あなた、こんな疑問でやっと僕のブログに辿り着きませんでしたか?
ヾ(*´∀`*)ノキャッキャ
なるほどです。でも安心してください!!
蛍光マーカーの太さ(幅)は簡単に変えることが出来るんです。
そこで今回は、CSSとHTMLを少し触って「簡単に蛍光マーカーの太さ」を変えてみたいと思います。
これであなたのブログもゴージャスになること間違いなし!!
目次
便利なプラグイン【Simple Custom CSS】
まずは、CSSを触るのに抵抗がある人も多いと思います。
なので、便利なプラグインを使いますね^^
このプラグインを使えば、CSSの編集をミスってもすぐに元に戻せるので初心者さんには有り難いですよね。
また、テーマを変えてもプラグインがCSSを間接的に管理しているので引き続き変更した設定を引き継げます。
①WordPressの管理画面から「プラグインの新規追加」を選択
②プラグインの検索窓に「Simple Custom CSS」と入力してEnter
③表示されたページからプラグインを選択して「有効化」
②プラグインの検索窓に「Simple Custom CSS」と入力してEnter
③表示されたページからプラグインを選択して「有効化」
一般的な方法で使えるようになります。簡単!!
では次に進みます~
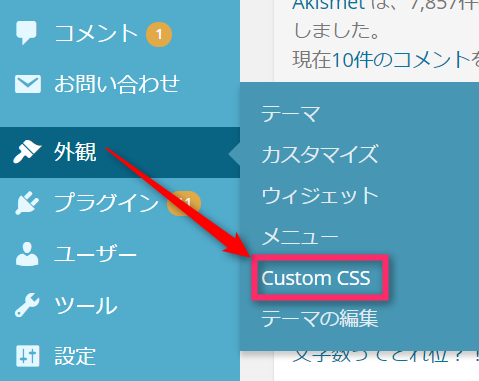
「外観⇒Custom css」

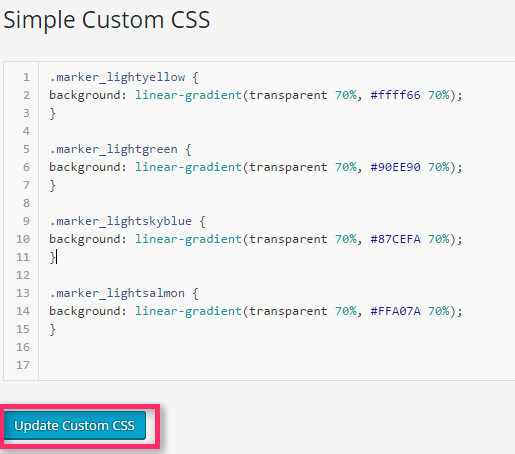
以下のコードをコピーして下のサンプルのように貼り付けます。
.marker_lightyellow {
background: linear-gradient(transparent 70%, #ffff66 70%);
}
.marker_lightgreen {
background: linear-gradient(transparent 70%, #90EE90 70%);
}
.marker_lightskyblue {
background: linear-gradient(transparent 70%, #87CEFA 70%);
}
.marker_lightsalmon {
background: linear-gradient(transparent 70%, #FFA07A 70%);
}

蛍光マーカーの線を細くしたい場合には『70%⇒80%』などにしてみてくださいね。
色の変更はカラーコード『#ffff66』などを他の色に!
◆最後は↓↓
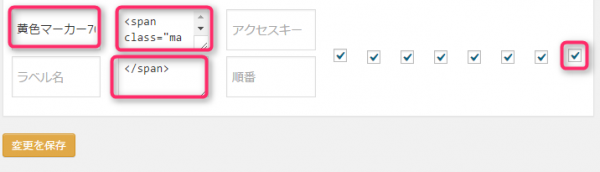
プラグインの「AddQuicktag」にタグを登録しておくといつでも使えて便利です。

※色の順番は上から
黄色マーカー
緑色マーカー
水色マーカー
オレンジ色マーカー
<span class="marker_lightyellow">黄色マーカー</span> <span class="marker_lightgreen">緑色マーカー</span> <span class="marker_lightskyblue">水色マーカー</span> <span class="marker_lightsalmon">オレンジ色マーカー</span>
はい、これで完成です^^
CSSの設定が出来ていないと上のHTMLタグを打ち込んでも蛍光マーカーが文字装飾として反映されませんので注意。
終わりに…
CSSもプラグインを使えば簡単で安全ですので、ぜひぜひやってみてくださいね。
色や蛍光マーカーの太さ(幅)も変えられますので!
それでは、最後までありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ChatGPTマネタイズの専門家
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/i7sXyFe
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。

