AddQuickTagというプラグインを強くおすすめします!!
なぜかって??
それは、便利過ぎるからです。
一度使い慣れると、なしでは記事作成をする気になれません。。
どんなプラグインなのか?…と言いますと、WordPressの記事作成画面でタグを1~2クリックで挿入することができます。
- 赤太字
- イエローマーカー
- 囲い
など、タグをなんでも『AddQuickTag』に登録しておけます。
毎回、タグを手動で打っていたら記事作成が夕方になってしまいますからね^^;
ということで今回は、WordPressのプラグイン『AddQuickTag』の設定と使い方をお伝えします。
では、さっそく始めましょう~♪
よろしくお願いします。
AddQuickTagの設定
初めにWordPressのプラグイン『AddQuickTag』をインストールして有効化します。
★プラグインの関連記事です♪
⇒WordPressのプラグインをインストール!3つの方法とは?
では、設定をして行きましょう~。
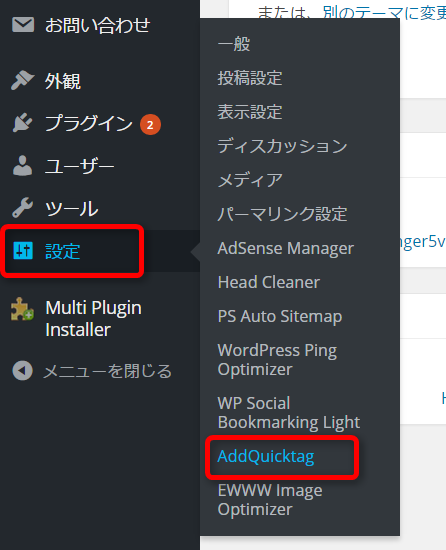
①WordPress管理画面>設定>「AddQuickTag」と進みクリック。
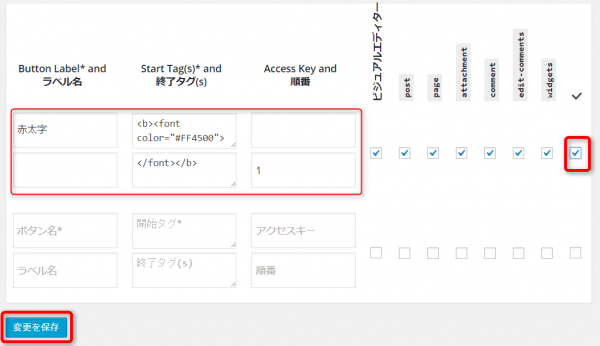
②↓↓
- 【ボタン名】…記事投稿画面に表示される名前
- 【ラベル名】…ボタン名の説明文。基本的に空白でOK
- 【開始タグ】…開始タグを入力
- 【終了タグ】…終了タグを入力
- 【アクセスキー】…空白でOK
- 【順番】…記事投稿画面での位置(順番)を指定します
画像の右赤枠の「チェック」を入れないと使えないので注意してくださいね。
最後に「変更を保存」をクリック。
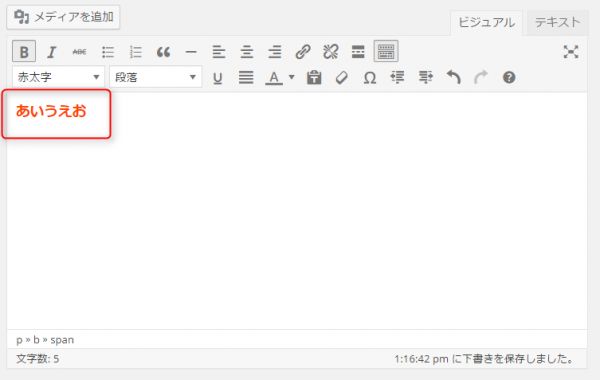
ビジュアルエディターの場合はコレ!
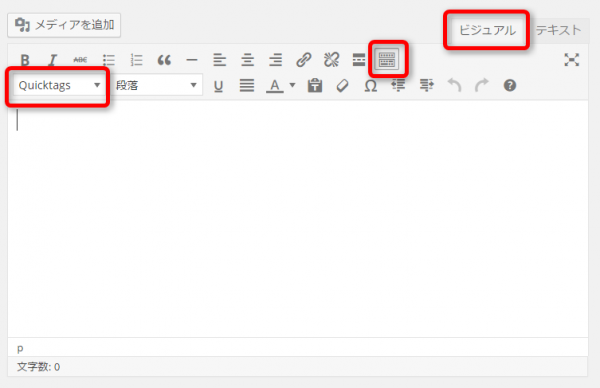
①ビジュアルエディターに切り替えて、真ん中の赤枠のボタンをクリック。
②左の赤枠の『QuickTags』から登録したタグを選択します。
※今回の例では「赤太字」です。
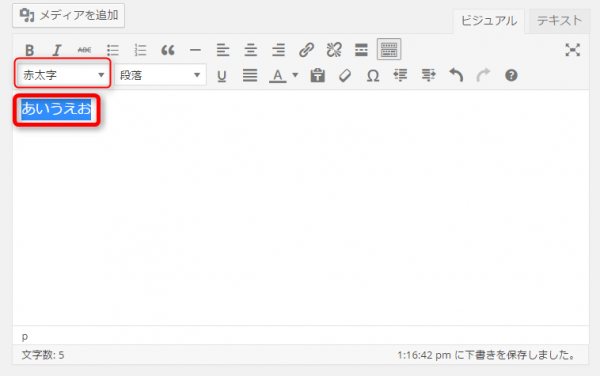
③文字をマウスの左クリックで選択し、選択できたら上の赤枠の「赤太字」を選択。
④「赤太字」が「あいうえお」に反映さえました。終わり。
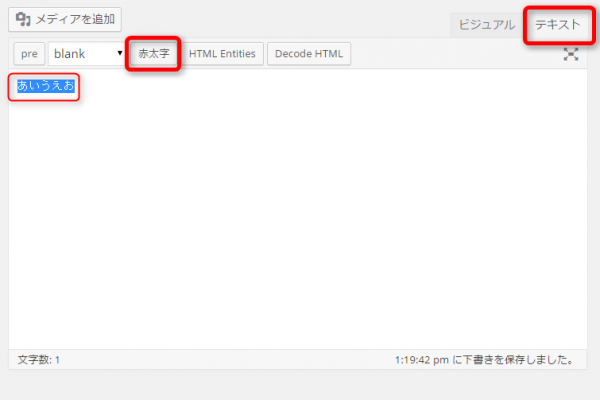
テキストエディターの場合はコレ!
①テキストエディターを選択。
②「あいうえお」をマウスで選択。
③真ん中の赤枠内の「赤太字」をクリック
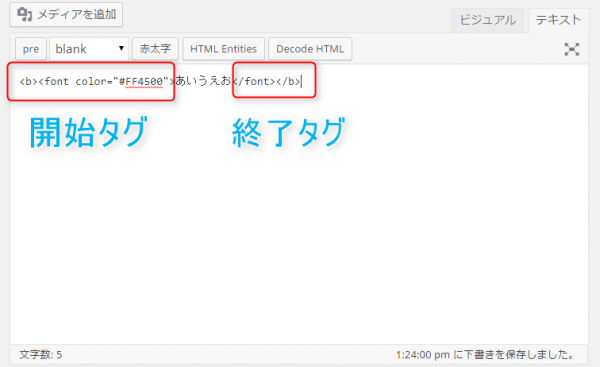
④開始ダグと終了タグで「あいうえお」を囲めた。
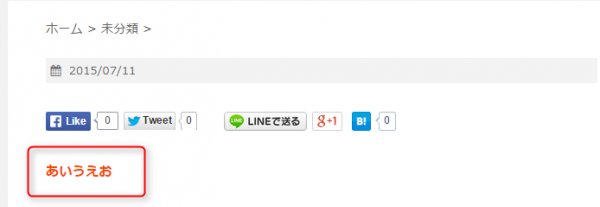
⑤プレビューで確認すると「赤太字」が反映されている。
※文字をマウスで選択していない状態で、今回の例では「赤太字」を1度押すと“開始タグ”が入り、2度押すと“終了タグ”が入ります。
終わりに…
今回は、プラグイン『AddQuickTag』を使い記事作成を楽にする方法をご紹介しました。
いかがだったでしょうか。
正直、この『AddQuickTag』がないと記事を書く気になれません^^;
あと、僕はテキストエディターしか使いません。
初めは少し戸惑いますが慣れると断然こちらの方が楽ですよ。
ぜひこの記事を参考にプラグインを導入してみてくださいね。
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/AELlqqT
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。