WordPressに関連記事を表示させたい!

…こんな悩みはありませんか? ありそうですね、あなた!
それでしたら僕の記事がお役に立つと思います。
今回は、WordPressに関連記事を表示できるプラグイン『WordPress Related Posts』の使い方や表示位置の変更をお伝えします。
このプラグインを使うことで、あなたのブログでの滞在時間やPV(ページビュー)を増やす効果が見込めますね。
多くの人が目的のページを見ると帰ってしまいます。
ですが、記事下に関連記事があると「あっ!」という感じで関連記事に気づいてくれて直帰率を下げる効果もあるんです。
で、関連記事を表示させるプラグインは他にもいくつかありますが『WordPress Related Posts』が1番いいですね。
- 関連記事の表示バリエーション
- 関連記事の関連度合いが高い
- 他のプラグインと干渉しづらい
など、とても優れているのです^^
WordPressテーマによってはデフォルトで関連記事が表示されるテンプレートもあります。
今回は例として「賢威」のテンプレートでご説明していきますね。
では、さっそく始めましょう~♪
よろしくお願いします。
WordPress Related Postsをインストール&有効化
初めに『WordPress Related Posts』をインストールし、有効化する必要があります。
WordPress管理画面>プラグイン>新規追加>「WordPress Related Posts」の順に進んでインストール&有効化します。
★参考記事があります。
⇒WordPressのプラグインをインストール!3つの方法とは?
WordPress Related Postsの使い方!
実はこの『WordPress Related Posts』というプラグインは、インストール&有効化のみでも使えます。
しかし、自分に合った設定にするといいですね^^
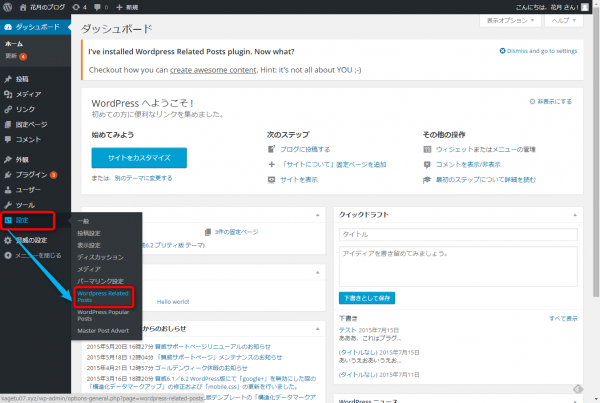
①WordPress管理画面>設定>「WordPress Related Posts」をクリック。
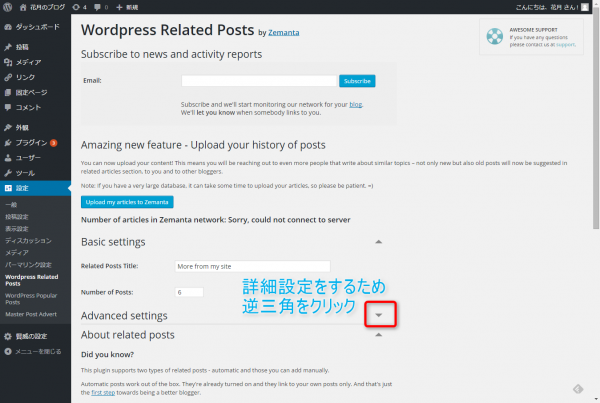
②画像の赤枠の中にある「逆三角矢印」をクリック。
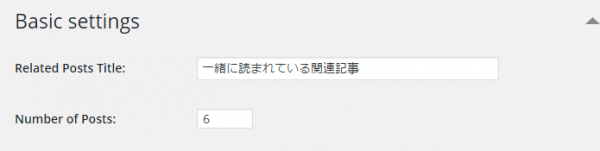
Basic settings

【Related Posts Title】
これはあなたのブログに、関連記事を載せる際のタイトルになります。
- 一緒に読まれている関連記事
- あわせて読みたい関連記事
など、わかりやすい名前にしましょう。
【Number of Posts】
表示される関連記事の数です。
一般的には5~15記事が多いです。
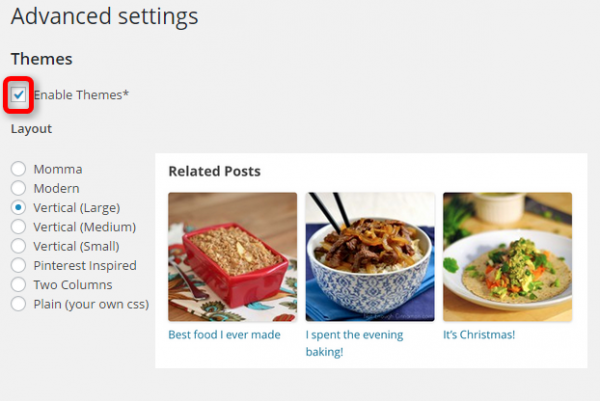
Advanced settings

【Enable Themes】
チェックが入っていることを確認します。
【Layout】
関連記事の表示スタイルを選べます。
縦に並んだチェック欄を押す毎に、右側にプレビューが表示されます。
僕は現在「Vertical (Medium)」を使用しています。
スタイルによって、ブラウザに問題が発生する可能性もあるようです。
が、僕は一度も経験していません。
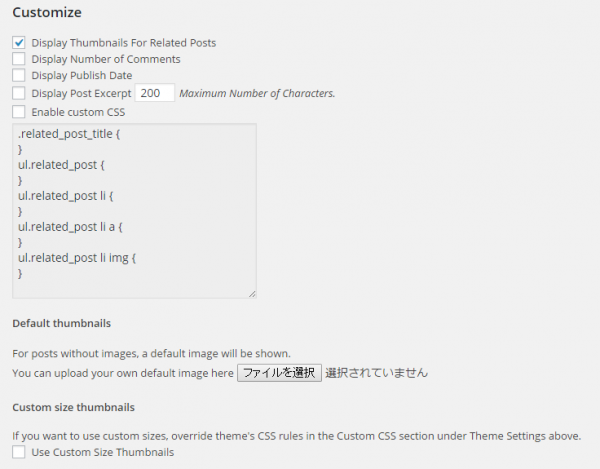
Customize

【Display Thumbnails For Related Posts】
サムネイルの表示・非表示を選べます。
表示(チェック)でいいと思います。
【Display Number of Comments】
コメント数の表示・非表示を選べます。
僕はチェックを入れていません。
【Display Publish Date】
記事投稿の日付の表示・非表示を選べます。
僕はチェックを入れていません。
【Display Post Excerpt ◯◯Maximum~・・・】
記事の抜粋の表示・非表示を選べます。
基本的に使わない機能ですね^^;
【Enable custom CSS】
デザインをCSSで指定したい人向けの機能です。
基本的に使いません。
【Default thumbnails】
サムネイル画像を設定していない場合に、代わりとなる画像を設定する機能です。
僕は使っていません。
【Custom size thumbnails】
サムネイル画像のサイズを変更できます。 ❏にチェックを入れるとサイズ指定画面が現れます。
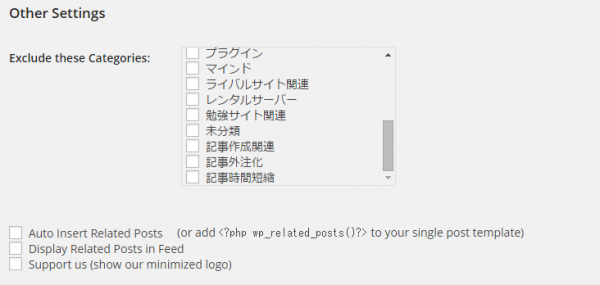
Other Settings

【Exclude these Categories】
右側から関連記事に表示させたくないカテゴリーを選べます。
僕はチェックを入れていません。
【Auto Insert Related Posts~・・・】
チェックを入れますと、関連記事が「自動」で表示されます。
チェックを外して、「<?php wp_related_posts()?>」と表示されているコードをコピーし、好きな場所に関連記事を表示できます。 ※詳しくは後ほど。
【Display Related Posts in Feed】
RSSフィードに関連記事を表示するか?しないか?を選択。
どちらでも問題ないです。
【Support us (show our minimized logo)】
このプラグインの開発者の情報を表示するのか?しないのか?選択。
僕はチェックを入れていません。
すべての設定が終わりましたら「Save changes」で設定を保存。
関連記事の位置を変更する場合
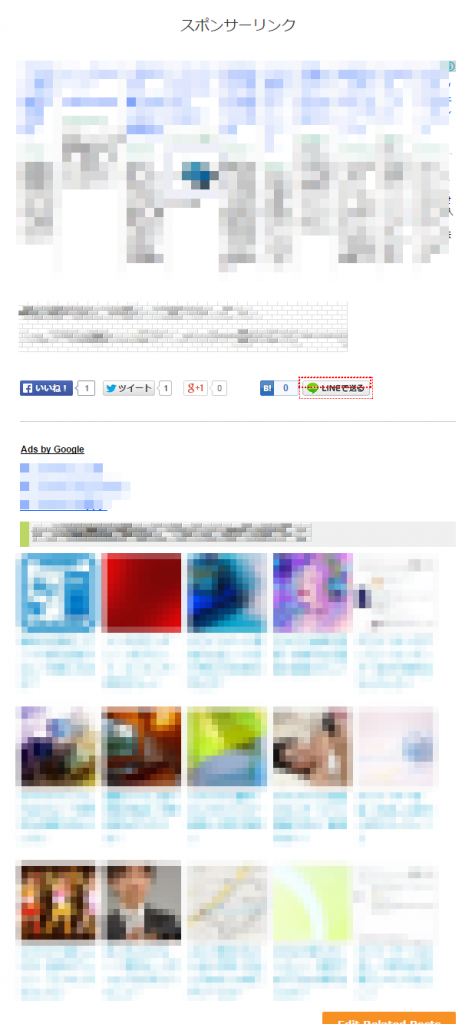
多くの場合、ソーシャルボタン(Twitterなど)の位置が『WordPress Related Posts』の下になります。
しかし、ソーシャルボタンは目立つ場所にないと押していただけません。
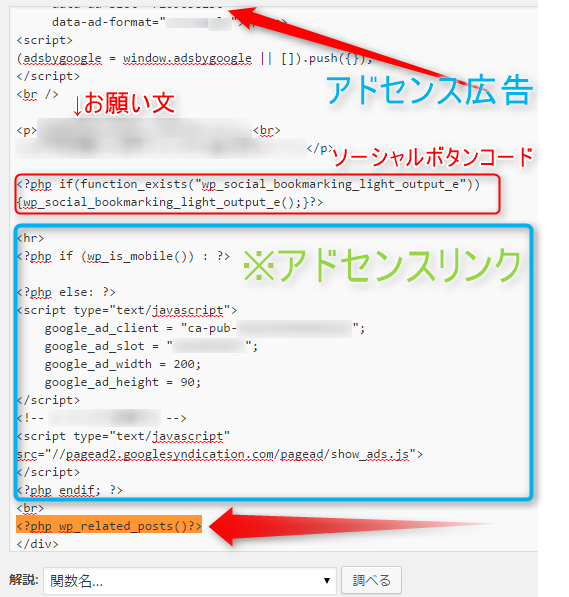
なので、今回は上から↓↓
「アドセンス広告(記事下)」
「ソーシャルボタンのお願い文」
「ソーシャルボタン」
「アドセンスリンク広告」
「関連記事」
この順番にしたいと思います。
【位置変更方法】
①【Auto Insert Related Posts~・・・】の箇所のチェックを外します。
②WordPress管理画面>外観>テーマ編集>単一記事の投稿(single.php)に進みます。
③「アドセンスリンク広告」の下に、
<?php wp_related_posts()?>
このコードを貼り付けて完了!!
少しややこしかったですね^^;
普通でしたら、ソーシャルボタンのコードの下に、先ほどのコードを貼り付ければ問題無いです。
まとめ
今回は、WordPressでの関連記事表示プラグイン『WordPress Related Posts』の使い方や表示位置の変更をお話しました。
いかがだったでしょうか。
このプラグインですが、僕はかなり気に入っています。
他にも関連記事を表示させるプラグインを数個使いましたが、今はこの『WordPress Related Posts』に落ち着いています。
1記事でも、1秒でも多くあなたのブログを読者さんが読んでくれるような仕掛けが「塵も積もれば山となる」ということですね。
必須プラグインです♪
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ChatGPTマネタイズの専門家
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/i7sXyFe
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。