『WP Social Bookmarking Light』初めてなんだけど・・・。
…このような方も大勢いますよね!!
そこで今回は、「WP Social Bookmarking Lightの設定と広告下に配置する方法」についてお伝えします。
では、さっそく始めましょう~♪
よろしくお願いします。
WP Social Bookmarking Light とは?
現在では、ソーシャルボタンをサイトやブログに配置している方がほとんどです。
コレです↓↓
このように簡単に設置できるのが、「WP Social Bookmarking Light」というプラグインなんです。
多くの人が利用していますね。
で、このソーシャルボタンをブログなどに配置する理由が知りたいですよね?
僕のおすすめするソーシャルボタンから紹介します。
■押さえておきたいソーシャルボタンは↓
- フェイスブック
- ツイッター
- Google+
- はてなブックマーク
この4つは、ぜひブログなどに設置しておきましょうね^^
もし、あなたの記事が「面白かった」&「お役立ち情報」だった場合に、読者さんがあなたの記事を拡散してくれるワケです。
すると、あなたの媒体への読者さんも増えますし、記事内容によっては爆発的に多くの人へ広まる可能性もあります。
ですが、読者さんの心に響かない記事では、なかなかソーシャルボタンを押してもらえませんので、注意ですね!
あなたの媒体のソーシャルボタンを押していただき「SNS」のボタンのカウントが上がってもSEO的にも効果がないとされています。
が、あなたの媒体の記事がソーシャルボタンから拡散することで、アクセスが集まり媒体(ブログなど)が強くなる効果は見込めます。
なので、サイトやブログなどの媒体には「ソーシャルボタン」は設定しておいた方がいいワケです。
また、ソーシャルボタンがのカウント数が多ければ多いほど、多くの人に共感を得ている証拠とも言えますね。
WP Social Bookmarking Light の設定
初めに、このプラグインをインストールします。
★プラグインのインストール方法です♪
⇒WordPressのプラグインをインストール!3つの方法とは?
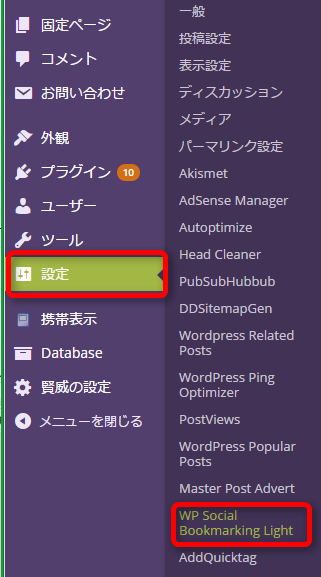
①管理画面の「設定」にある『WP Social Bookmarking Light』をクリック。
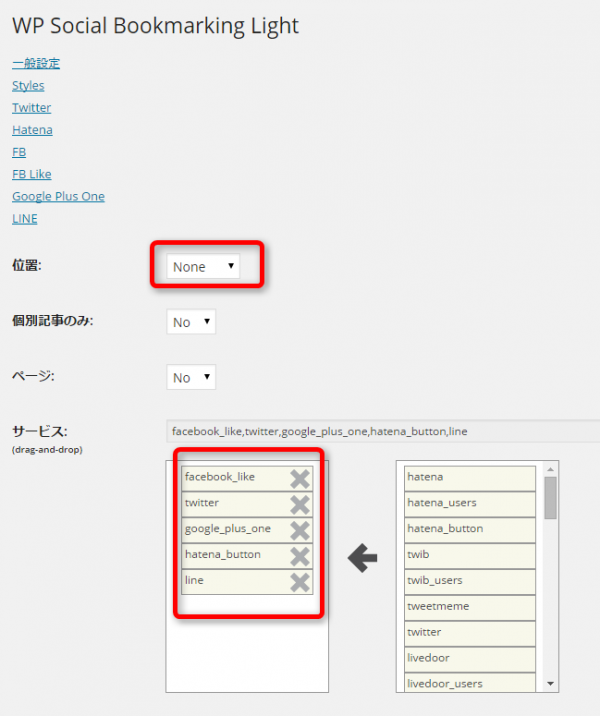
②位置=「None」を選択します。
③サービスは右からドラック&ドロップで「左側に配置」します。
「位置」ですが↓
- Top…記事上に表示します
- Bottom…記事下に表示します
- Both…TopとBottomに表示します
- None…自分でボタンの場所を指定する場合はこちら
このようになっています。
今回の例では、僕のブログアフィリエイトのブログでの設定になります。
- Google+
- はてなブックマーク
- Line
基本的にお好みで良いのですが、上の4つは必須なので選んでくださいね。
④Facebookの表示を「いいね」に変更します。
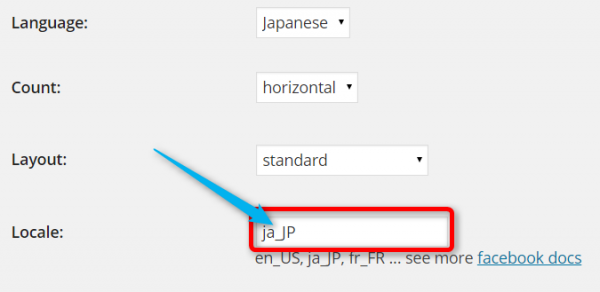
⑤『FB』をクリック。
⑥「Locale:」の項目を『ja_JP』に変更します。
⇒すると、Facebookのソーシャルボタンが『いいね』に変わります。
⑦「WordPressの管理画面」>「外観」>「テーマの編集」>「単一記事の投稿(single.php)」をクリック。
⑧ソーシャルボタンを表示させたい場所に、以下のコード貼り付けます。
※記載をミスするとWordPressが真っ白になったりします^^;
なので、「単一記事の投稿(single.php)」をテキストエディタなどにコピーして保存してから進めてください。
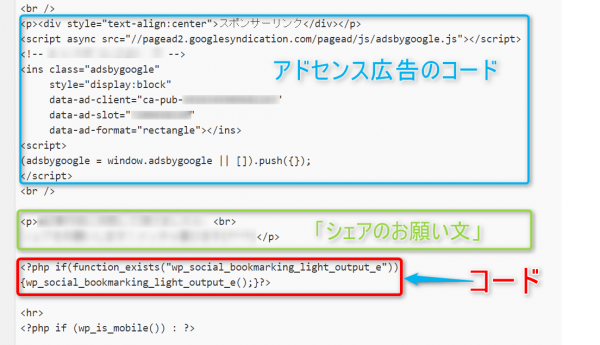
※今回は記事下のアドセンス広告の下に「シェアのお願い文」を入れて、その下にコードを貼り付けます。
<?php if(function_exists("wp_social_bookmarking_light_output_e")){wp_social_bookmarking_light_output_e();}?>⑨僕のテンプレートは賢威ですが、どのテンプレでも基本はほとんど同じだと思います。
⇒これで、下の「画像」のようになります。
まとめ
今回は、「WP Social Bookmarking Lightの設定」についてお伝えしました。
いかがだったでしょうか。
初めは「php」などを触るので難しく感じるかもですが、一度やってみると次からはスムーズにできることが多いですよ。
ぜひ参考にして、設定をしてくださいね♪
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ChatGPTマネタイズの専門家
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/i7sXyFe
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。