サイトマップどう作るんだ??
…こんな悩みありませんか?
でも安心してください。
WordPressのプラグインを使えば簡単にサイトマップを設置できますよ。
サイトマップは、あなたのサイトの『目次』なんですね!!
なので、読者さんがサイトマップを見れば、あなたのブログの記事一覧を見ることができます。
本来でしたら、記事を更新する度に毎回手動で記事のリンクを貼る必要があるのです。
が、この『PS Auto Sitemap』というプラグインを使えば簡単に自動で生成されるワケですね^^
で、得られる効果として、読者さんのブログ滞在時間アップが見込めます。
また、ユーザビリティーの観点からも「サイトマップ」があると、せっかく来てくれた読者さんに不自由な思いをさせないで済みます。
では、さっそく始めましょう~♪
よろしくお願いします。
PS Auto Sitemapの設定方法はコレ!
初めにプラグイン『PS Auto Sitemap』をインストールして有効化する必要があります。
★こちらの記事も参考にしてくださいね♪
⇒WordPressのプラグインをインストール!3つの方法とは?
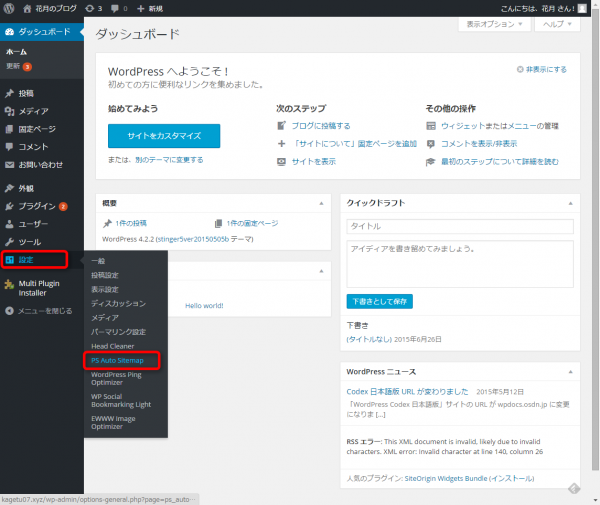
①WordPressの管理画面>「設定」>「PS Auto Sitemap」の順に進みクリックします。
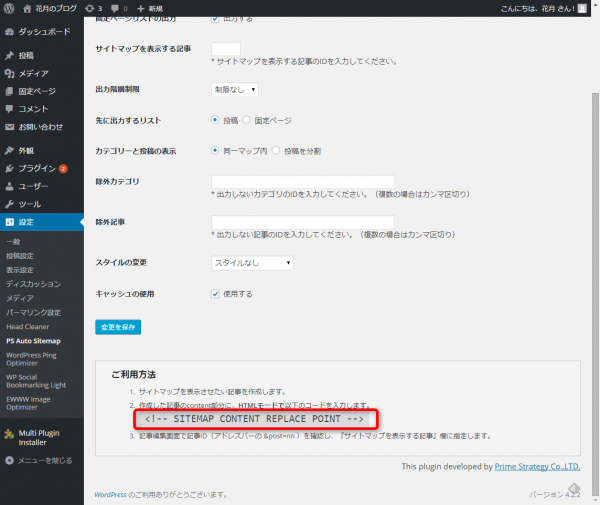
②画面を下までスクロールし、赤枠のコードをコピーします。
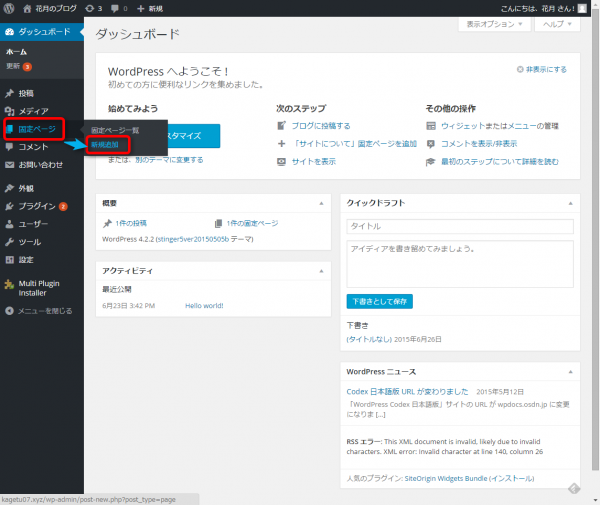
③左のメニューから「固定ページ」>「新規追加」をクリック。
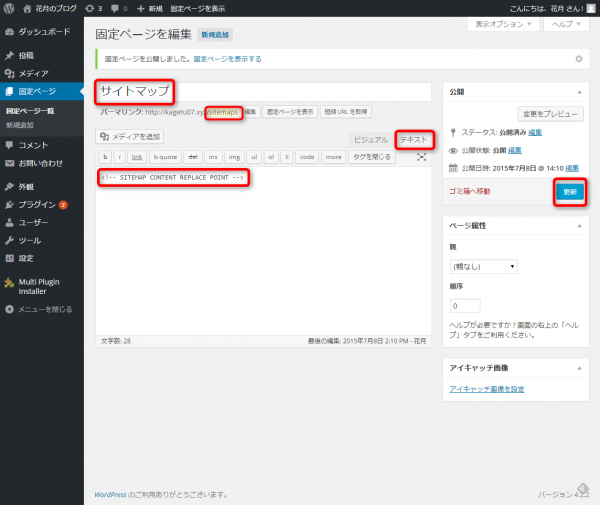
④↓↓
- 記事タイトル…サイトマップor目次などと付けます。
- パーマリンク設定…「sitemaps」にします。
※カタカナの名前ではプラグインがうまく作動しないはず。 - 記事本文…「テキストエディタ」にして、先ほどコピーしたコードを貼り付けます。
- 「公開」をクリックし、記事を公開します。
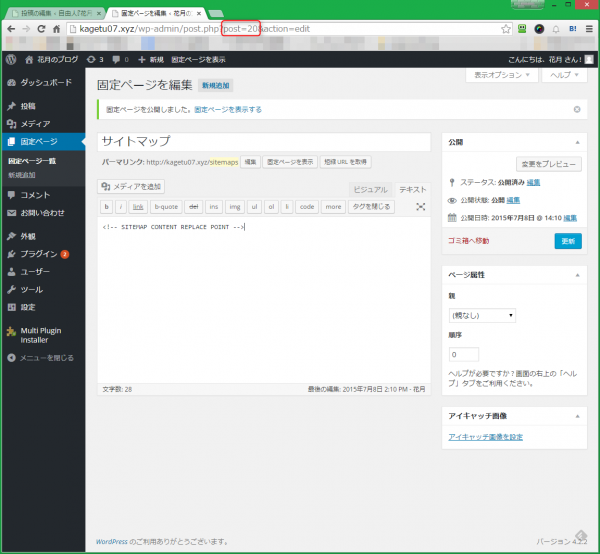
⑤次に固定ページを公開した際のURLを見ます。
⇒「/post.php?post=20&action=edit」の「post=◯◯」の数字を記憶します。今回は『20』ですね!
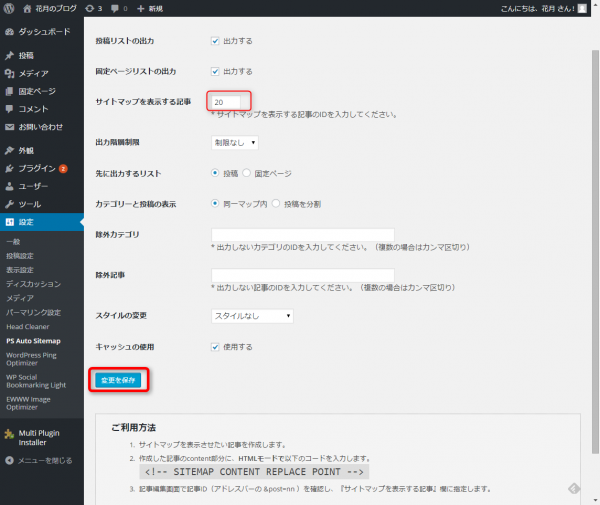
⑥「PS Auto Sitemap」の設定画面にもう一度戻ります。
⇒「サイトマップを表示する記事」に先ほどの数字を記入します。(※重要)
⇒終わりましたら、「変更を保存」をクリックして設定は完了です!!
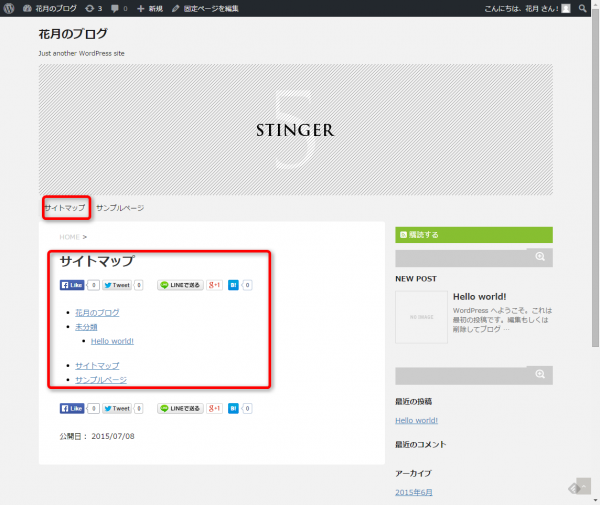
⑦ブログを表示して、サイトマップをクリックすると以下のような画面になりサイトマップが作れました^^
まとめ
今回は、ユーザー用のサイトマップを『PS Auto Sitemap』というプラグインで簡単に作成する方法をお伝えしました。
いかがだったでしょうか。
サイトマップはサイトやブログを運営するのでしたら、必須となります。
サイトマップがないと、せっかくあなたのブログに興味を持ってくれた読者さんが『俺もう帰る・・・』となりがちです^^;
なので、今回の記事を参考にしてきちんとサイトマップを完成させてくださいね。
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ChatGPTマネタイズの専門家
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/i7sXyFe
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。