記事中にアドセンス広告貼りたいんだけど・・・。

…なるほど、わかりました!!
いいプラグインがあるのでご紹介しますね。
というワケで今回は、記事中にアドセンス広告を貼れる『Master Post Advert』の使い方。
また広告が表示されない場合の対策も合わせてご紹介します。
このプラグインは、アドセンスでのアフィリエイトをやっている人には必須となります。
記事の上の部分は、読者さんの目にも止まりやすいため、クリック率は高めになりますよ。
では、さっそく始めましょう~♪
よろしくお願いします。
moreタグとは?
初めに「more」の説明をしますね。
本来でしたら、記事は本文がすべて表示されます。
しかし、moreタグを使うとタグを入れた箇所まで表示させる設定にすることができます。
記事本文すべてを読むには、「続きを読む」と表示されたリンクをクリックした場合のみとなるんですね。
moreタグは、主に記事冒頭で使う機能となります。
そして、moreタグを使った箇所にアドセンス広告を貼れるようにするのが、今回紹介する『Master Post Advert』となります。
Master Post Advertをインストール&有効化
初めに、プラグイン『Master Post Advert』をインストールして有効化します。
WordPress管理画面>プラグイン>新規追加>「Master Post Advert」で検索すると見つかります^^
★わからない場合は参考記事があります♪
⇒WordPressのプラグインをインストール!3つの方法とは?
Master Post Advertの使い方!
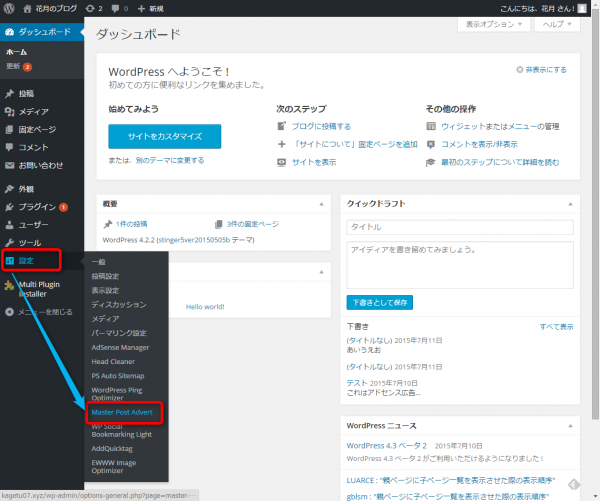
①WordPress管理画面>設定>「Master Post Advert」をクリック。
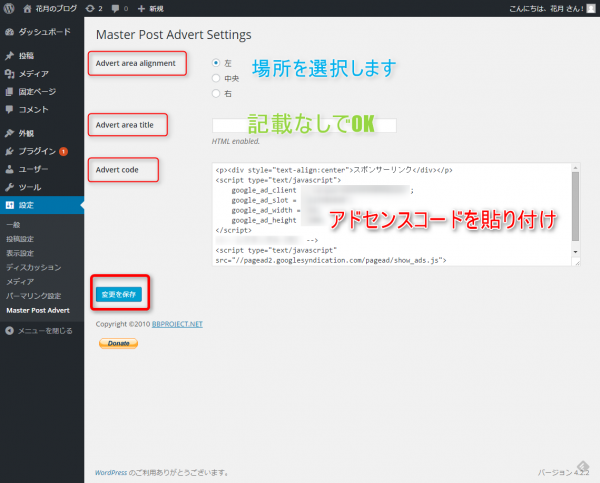
②項目を順に説明していきます。
【Advert area alignment】
広告の位置を決めます。
【Advert area title】
何も記入しないで大丈夫です。
【Advert code】
アドセンスコードを貼り付けます。
このとき先頭に「スポンサーリンク」などの記入をしましょう。
僕は今回、「スポンサーリンク」の文字を中央に指定しています。
「中央or左寄せ」などのタグを使い設定していきます。
記入が終わりましたら「変更を保存」をクリック。
記事投稿での使い方
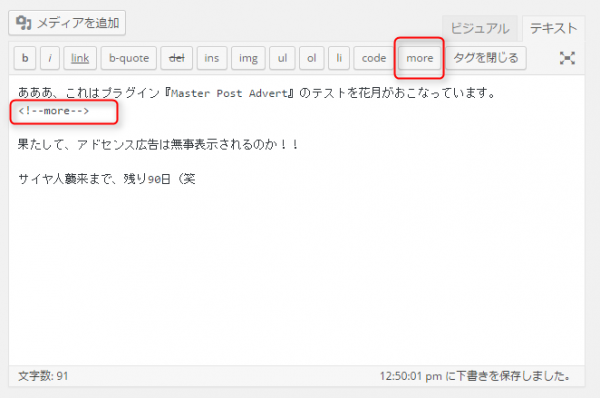
テキストエディターの場合は「more」と書かれたボタンです。
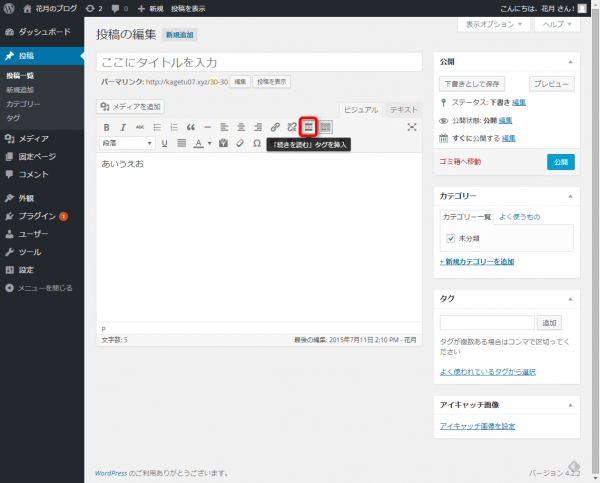
ビジュアルエディターだと「moreタグはこのアイコン」です↓
記事投稿画面でmoreタグを挿入してみます。
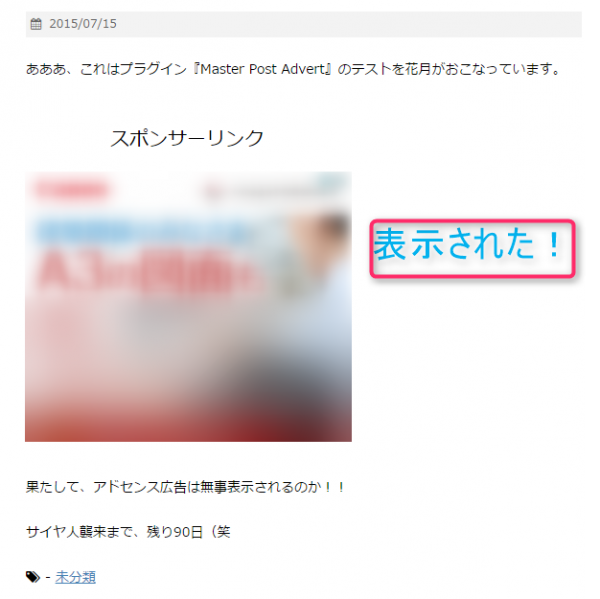
プレビューで確認してみます。
⇒アドセンス広告が表示されています^^
アドセンス広告が表示されない場合はコレ!
プラグイン『Master Post Advert』を使用する際には、注意点があります。
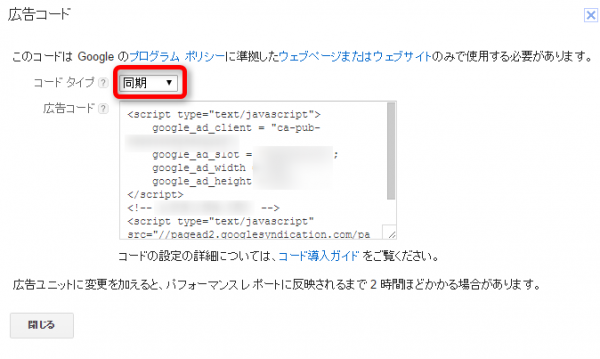
①アドセンス広告を取得するときに、コードタイプを「非同期」ではなく「同期」を選択し、コピーして貼り付けます。
ここで「非同期」を選んで、広告が表示されない人が多いですので注意してください。
②アドセンス広告に「レスポンシブ」を使う場合にも注意が必要です。
『Master Post Advert』にレスポンシブ広告を貼り付けると、表示がおかしくなります。
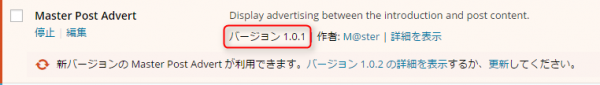
対策は『Master Post Advert』を「バージョン 1.0.1」で使うことです。
現在は「バージョン 1.0.2」ですので、「ダウングレード」して下げて使用すれば問題は解決するはずです。
※『Master Post Advert』の更新には気をつけましょう^^;
まとめ
今回は、『Master Post Advert』の使い方と広告が表示されない場合の対処方法についてお伝えしました。
いかがだったでしょうか。
アドセンスを使ったアフィリエイトをする場合には、今回紹介したプラグイン『Master Post Advert』は外せません。
広告が表示されない対処方法もお話しましたので、きっと大丈夫です!!
では、今日はこれで終わりになります。
最後までお読みいただいてありがとうございました。
最後に

「セカンドオピニオンサービス」と
4万数1000作品の中から優秀賞を獲得した
「動画18時間のブログマネタイズ専用教科書(アフィリマシーン)」を
▶ メルマガ登録者様に無料プレゼント中!
迷っている時間が長いと成功するまでに時間がかかってしまいます。
1日でも早くブログで月収10万円超えを実現しましょう!
ーーー管理人紹介ーーー
齊藤 健(HN:花月)
埼玉県生まれ
Web集客コンサルタント
メンタル障害アドバイザー
ゼロからお金を生み出す専門家として18歳より活動を開始。
一人ビジネスで億超えを達成し、それを教えたところ数1,000万円稼ぐ実績者が誕生。
現在はインターネットを活用したビジネスを専門に多くの実績者を輩出。
副業からインターネットビジネスを始める初心者のクライアントさんと近い距離で自分メディアにお客さんを集める戦略策定、施策が得意。
自身がメンタル障害で苦悩してきた経験を活かして、メンタル障害からビジネスで圧勝する必勝パターンを研究・ブラッシュアップして自宅を仕事場にしたい人を応援している。
セミナー登壇やメディア出演も経験。
好き:ねこ、昼寝、刃牙、ワンピース
嫌い:上下関係、我慢、梅干し
趣味:動物と遊ぶ、読書、瞑想
LINE公式:https://lin.ee/AELlqqT
LINE公式限定:旬な話題やAI関連のマネタイズ方法などを配信中。